
- ArticlesDesign
Yolk: Our new Design System
A design system is a unified language that helps a team to solve problems consistently.


Rose Bowen | Developer
As Cuckoo goes through its rebranding process, we spend much of our time building new components and entire pages from scratch, so we took this opportunity to set up a design system - one that would be open-source on GitHub.
A good design system speeds up your workflow, and allows users to experience the ‘feel’ of your website through the consistency of interactions and styling.
In this post we will go through how we set up the design system, and our thoughts on making it open-source.
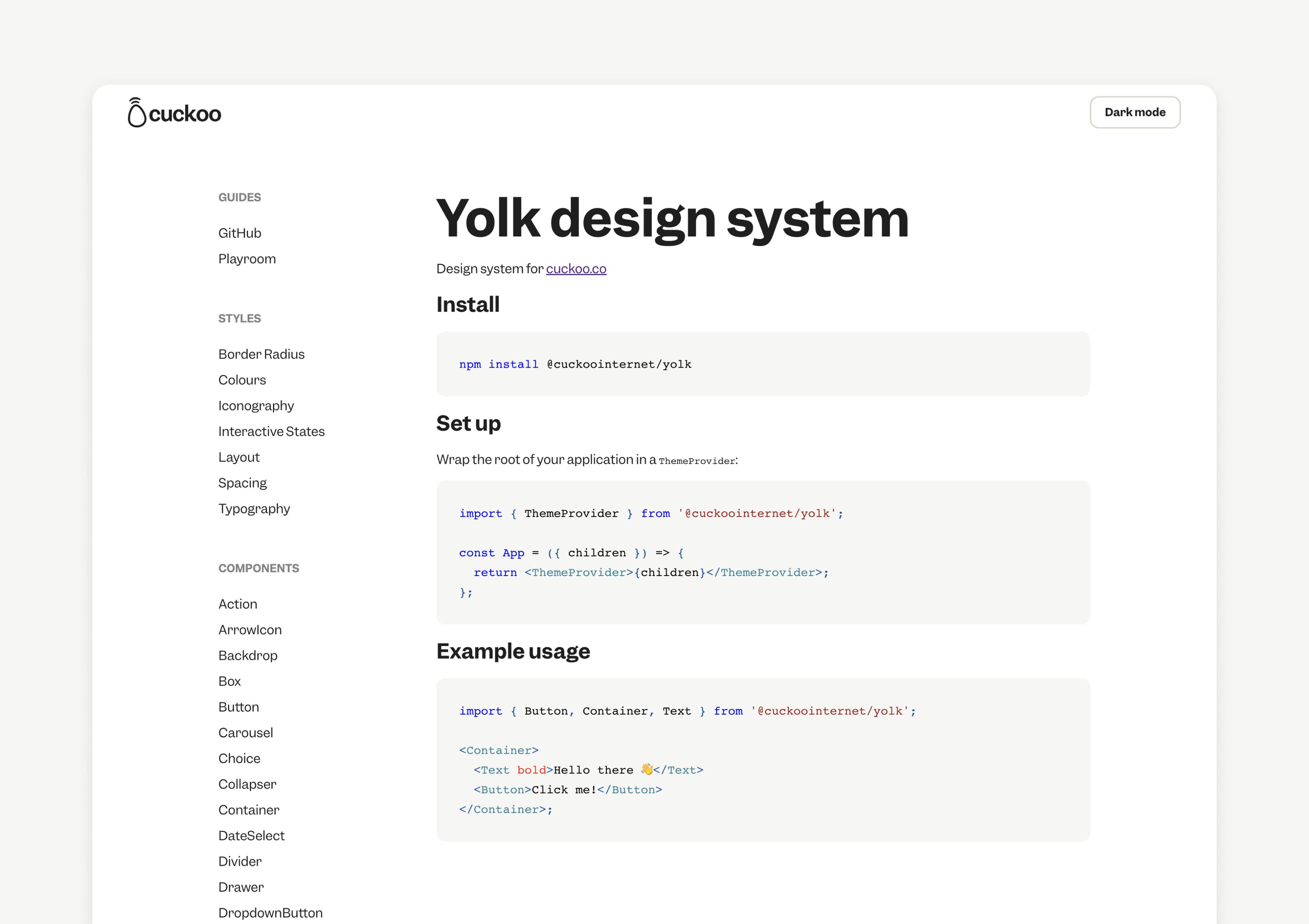
Yolk is Cuckoo’s very own design system created/used/added to by all of the developers and designers at the company - it can be compared to GitHub Primer, Shopify Polaris and Salesforce Lightning. Any styles and components you see on our website will be housed inside design.cuckoo.co. It is the central repository for all things cuckoo and we use it to efficiently and effectively build and scale our website.

We distribute Yolk as an npm package, as well as serve it on the web for anyone to view and use. Therefore we have chosen a stack to reflect these requirements:
The JavaScript framework React is used to build our components, which are then used to build the website itself. One of React’s main selling points is reusable UI components, and if we didn’t have a design system, we would be creating and storing React components inside the website repository.
Next.js is a React framework and a tool for static site generation - which means the user gets a super fast, super satisfying experience on our website and the developers get to rapidly develop components with inbuilt Next features like Fast Refresh.
During our development of new components, we deploy to a main branch which is frequently added to, and is the only branch published as our npm package. Updating this branch (and therefore updating the package) is not a one step process, and GitHub is used to automate the release process. Every time we request to commit code to the main branch, multiple checks are to make sure the code is suitable for deployment and will not break the main site.
Additionally, we use Styled components and Prettier for component styling and code formatting, respectively.
A design system usually starts with a component library - simple reusable components that do not contain any business logic. These can be implemented and tested in our Playroom.
A great next step would be Design Tokens, these are key/value pairs stored in yolk that represent the design decisions made for the website - they are easy to understand and easy to change if necessary, e.g. if we ever want to make a site-wide update of ‘core.yellow’ from #FCFF59 to some other shade of yellow, that would be easy to do so with a simple update to the design system.
As the requirements for our website become more complex, we add components to yolk that enable us to implement these changes in the simplest way possible, so that any developer can come along and add a 3D looping video, or a responsive component - hopefully in a straightforward process - while still maintaining the design system rules.
Yolk is also a great example of an open-source project, i.e. code that is publicly available and accessible, therefore the code is free to be shared, modified and enhanced. Open-source is also much more than just its core idea, it is a set of principles that represent the belief that rapid prototyping, transparency and collaboration will ultimately lead to the best possible outcome and will be the fastest way to achieve a common goal. This way of thinking is referred to as The Open-source Way.
Through reflecting on our values and looking into what open-source really meant, we came to the conclusion that open-source was perfect for us, and by making our code publicly available we are welcoming anyone to share and improve upon it.
Ultimately, we set up our design system to speed up our workflow. Because our components have already been built and tested, we can seamlessly implement them into our site, knowing they will always be consistent with our brand.
When you take a step back, you see that Yolk is one big resource that becomes increasingly valuable over time as we continue to add to and iterate on it.
We made our code open-source because it encourages developers inside and outside of Cuckoo to push the boundaries and strive for improvement. At Cuckoo we love to grow and challenge ourselves, as well as be challenged by others - open-source reflects this, and with Yolk being a publicly available project we can’t wait to see what we will learn from others.

A design system is a unified language that helps a team to solve problems consistently.

Every design decision should be made on behalf of its end-users.

We’re making broadband simple, for good.